
CONTEXTO
Este proyecto nació a partir de un trabajo práctico grupal de la facultad en el marco de la materia Diseño Editorial II en el tercer año de las carreras de Diseño Multimedia y de Interacción y Diseño Gráfico.
NOMBRE
El nombre elegido para nuestro sitio web es “LIMBUS”. Proveniente del latín, es una palabra que significa borde o límite, haciendo referencia al “borde del infierno”.
Decidimos tomar esta palabra como nombre para nuestro sitio, ya que nos permite representar nuestro sitio de forma efectiva. El concepto de limbo como límite, destaca una dualidad entre dos extremos. Teniendo en cuenta nuestra temática que consiste en la exploración urbana de lugares abandonados donde ocurren fenómenos paranormales, podemos destacar dos extremos, la vida y la muerte.
Esta dualidad se puede ver reflejada, en un lugar el cual pertenece a un estado de desolación, un lugar que parece estar muerto. A su vez, situaciones inexplicables, que insinúan la posibilidad de que exista la presencia de actividad humana, ocasiona que las personas se encuentren en un limbo, experimentando el límite entre la vida y la muerte.
Decidimos tomar esta palabra como nombre para nuestro sitio, ya que nos permite representar nuestro sitio de forma efectiva. El concepto de limbo como límite, destaca una dualidad entre dos extremos. Teniendo en cuenta nuestra temática que consiste en la exploración urbana de lugares abandonados donde ocurren fenómenos paranormales, podemos destacar dos extremos, la vida y la muerte.
Esta dualidad se puede ver reflejada, en un lugar el cual pertenece a un estado de desolación, un lugar que parece estar muerto. A su vez, situaciones inexplicables, que insinúan la posibilidad de que exista la presencia de actividad humana, ocasiona que las personas se encuentren en un limbo, experimentando el límite entre la vida y la muerte.
URL
Luego de probar varias combinaciones finalmente nos decidimos por: limbusurbex.com. De esta manera, queda claro que se trata de un sitio web acerca de exploración urbana para los usuarios que no conzcan la marca.
OBJETIVO
Limbus es un sitio web diseñado para satisfacer la curiosidad de un público ávido de explorar nuevos horizontes. Su misión principal es proporcionar información de alta calidad sobre lugares abandonados que se pueden visitar de manera segura. Además de ofrecer pautas esenciales para llevar a cabo la exploración urbana (URBEX) de manera responsable; existe la opción de información sobre el equipamiento necesario y adecuado en relación al lugar que el usuario decida explorar.

FUNCIONALIDADES
NOTAS
Mantiene informado a los usuarios respecto a las noticias que van sucediendo cada dia. En esta subsección, dentro de la sección “Artículos”, el usuario va a ver todas las noticias del momento mostradas con un título, subtítulo y una mini descripción, para que haga clic en la cual le parezca más llamativa o interesante.
RESEÑAS
Los usuarios pueden compartir una opinión acerca de una experiencia la cual vivieron, para tener en cuenta en la planeación de los viajes de los otos usuarios. El usuario podrá acceder a las reseñas que realizaron otros usuarios, y al mismo momento poder plantear las propias. Como resultado se logra una retroalimentación entre los usuarios para que puedan hacer un viaje mucho más seguro y mejor planificado.
MAPA
Permite que el usuario tenga un panorama completo de los lugares a visitar. Esta sección logra que el usuario disponga de una mejor visualización de la exploración urbana. Con un filtro, podrá decidir que tipo de excursión le gustaría explorar, todo plasmado en un mapa interactivo marcado con los diferentes lugares como: cárceles, hospitales, hoteles, cementerios, iglesias, fábricas y casas.
EXCURSIONES GRUPALES
Links de diferentes grupos en redes sociales para que los usuarios logren conectarse entre ellos para armar viajes en conjunto. El usuario en esto va a poder acceder a diferentes grupos, presionando en diferentes links, para lograr comunicarse ya fuera de nuestro sitio web, con diferentes exploradores.
EQUIPAMIENTO
Al usuario se le proporcionarán marcas recomendadas, las cuales va a poder seleccionar y visualizar cuales son las más apropiadas según la ocasión. Las funciones en esta subsección van a hacer que el usuario, haciendo click en la marca que le parezca más útil, acceda a varias opciones para buscarla posteriormente en un sitio de ventas de confianza (nuestro sitio no proporciona el sistema de compra).
MANDAMIENTOS DEL URBEX
Se informará acerca de los conceptos relacionados a la exploración urbana; la idea es atraer usuarios con cierto interés por esta disciplina. Una utilidad será informar al usuario acerca de estos conceptos como los riesgos que conlleva ponerse en situaciones de explorar lugares abandonados o la filosofía de dejar el lugar tal como lo encontraron al llegar.

TEMÁTICA
La propuesta se enfoca en documentar e informar a un público interesado en fenómenos paranormales, acerca de lugares escondidos en los cuales personas aficionadas al mundo de la exploración urbana, hayan experimentado situaciones inexplicables.
En este recorrido paranormal, se expondrán lugares olvidados en el tiempo, edificios desgastados por la historia, y rincones ocultos de ciudades.
A través de relatos acompañados de fotografías, buscamos lograr que nuestros usuarios puedan conocer historias intrigantes, aportar a la comunidad e incentivarlos a vivir su propia experiencia.
En este recorrido paranormal, se expondrán lugares olvidados en el tiempo, edificios desgastados por la historia, y rincones ocultos de ciudades.
A través de relatos acompañados de fotografías, buscamos lograr que nuestros usuarios puedan conocer historias intrigantes, aportar a la comunidad e incentivarlos a vivir su propia experiencia.
PÚBLICO OBJETIVO
Se compone de personas jóvenes (18-35) con espíritu aventurero, valentía, tiempo libre, independencia, interés por lo paranormal y curiosidad por los misterios. Un factor importante a considerar es un el buen estado físico para realizar actividades que requieran de cierta exigencia, sin correr ningún riesgo.
Al mismo tiempo, deben ser personas cuyas prácticas religiosas no sean muy ortodoxas para dar lugar a las creencias de espíritus, energías y fantasmas. También, deben ser capaces de hacer una inversión y dedicar tiempo a los viajes y a las exploraciones. Otros factores a tener en cuenta son que el público es orientado a Europa (principalmente habla hispana). A su vez deben pertenecer a una clase media/alta, es decir, que cuenten con buena adquisición económica.
MAPA DE SITIO

MOODBOARD

DISEÑO DE MARCA
LOGOTIPO
Para el diseño del logotipo elegimos una tipografía de palo seco de base debido a su simplicidad y legibilidad desde múltiples dispositivos. Luego lo personalizamos generando un efecto desgastado en las letras. Esto agrega carácter al logotipo a la vez que una sensación de intriga. Además, sugiere misterio, evocando así la sensación de curiosidad y de querer explorar nuevos lugares. Aquí se muestran las versiones en fondo color, positivo y negativo.

MICROSITIOS
Este sitio web cuenta con cinco micrositios desarrollados individualmente por cada uno de los integrantes del grupo. Estos son: LIMBUS files, LIMBUS occult, LIMBUS revealing, LIMBUS toshers y LIMBUS trips.
Teniendo esto en cuenta diseñamos un sistema de logotipos con el fin de que cada submarca no pierda la escencia de LIMBUS pero que al mismo tiempo tengan su rasgo particular.
De esta manera establecimos un criterio cromático en la combinación de colores de manera tal que cada micrositio tenga su color predominante. A su vez establecimos que los nombres debían ser en inglés y escritos en minúsculas.
Por último, decidimos utilizar el banderín como elemento compositivo del sistema ya que este hace alusión a ese sentimiento de búsqueda y exploración que tanto caracterizan nuestra temática rectora.

PALETA CROMÁTICA
A la hora de buscar inspiración recurrimos a observar las tonalidades presentes en nuestras imágenes de referencia.
Como resultado decidimos que el color predominante sea el verde. A su vez, a modo de complemento agregamos los colores azul y beige con el fin de enriquecer las combinaciones.
También se encuentran presentes el blanco y negro aunque no en tonos plenos para facilitarle la visualización al usuario al momento de leer o consumir contenido.
Por último establecimos los colores adecuados para que identifiquen a cada micrositio individual.

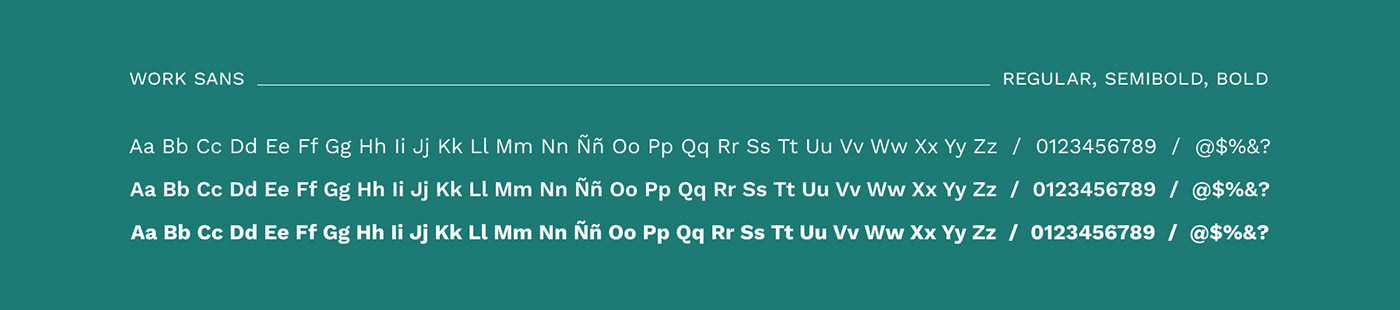
TIPOGRAFÍA
La familia tipográfica elegida fue la Work Sans, diseñada por Wei Huang. Para esta elección, nuestro enfoque se centró en aprovechar las numerosas variables tipográficas que esta fuente ofrece. Esto nos permitió generar y establecer distintos niveles de lectura y jerarquías visuales. La diversidad de variables tipográficas nos brinda la flexibilidad necesaria para destacar elementos clave, transmitir información de manera clara y mantener una estética visual coherente en todo el sitio.
Otro aspecto que consideramos muy importante es la buena legibilidad con la que esta tipografía cuenta, lo cual es fundamental a la hora de desarrollar un sitio web con una gran cantidad de contenido de lectura.
Por último, es importante mencionar que esta fuente cuenta con la licencia Open Font License y que se puede descargar desde Google Fonts.

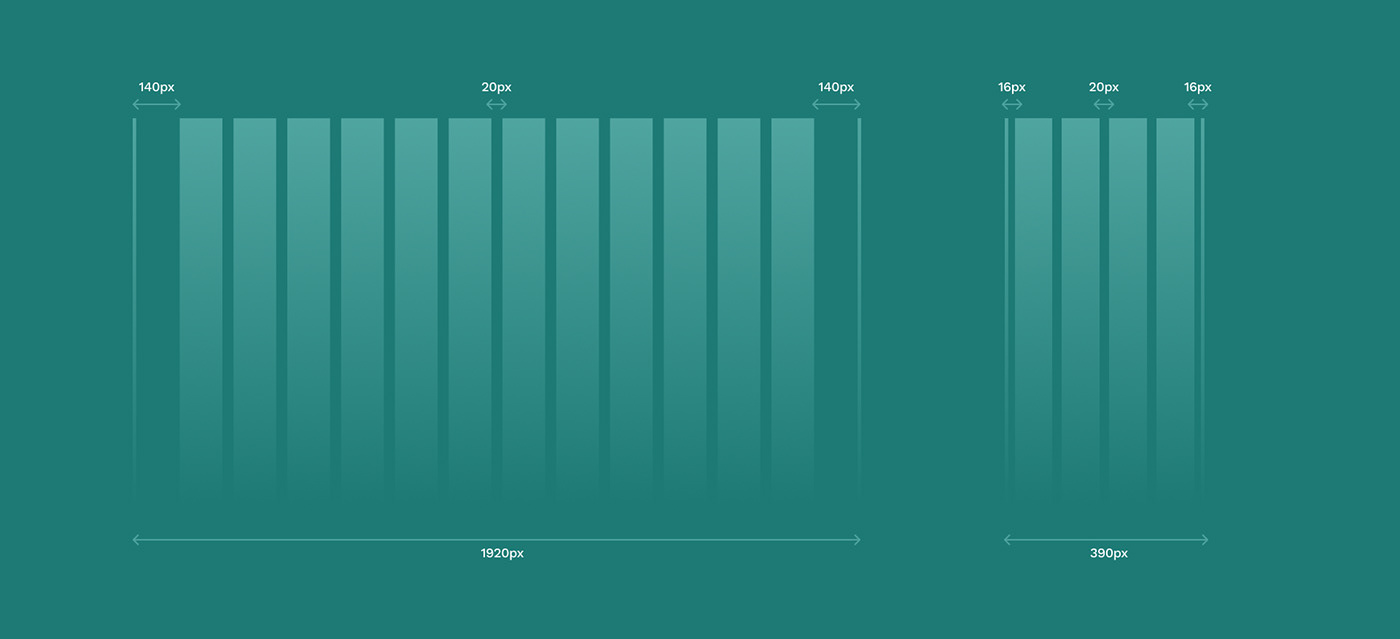
GRILLAS
Para el diseño de desktop decidimos utilizar una grilla de doce columnas la cual cuenta con medianiles de veinte píxeles y márgenes de ciento cuarenta píxeles.
Por otro lado, para el diseño mobile utilizamos una grilla de cuatro columnas con medianiles de veinte píxeles y márgenes de dieciséis píxeles.


WIREFRAMES Y MOCKUPS
HOME - DESKTOP

SUBHOME - DESKTOP

ARTÍCULO - DESKTOP

HOME - MOBILE

SUBHOME - MOBILE

ARTÍCULO - MOBILE


PROTOTIPO DESKTOP
PROTOTIPO MOBILE
¡GRACIAS!
Chielli, Francisco - Minnaard, Martiniano - Monge, Abril - Rodríguez, Florencia - Vivaldo, Francisco




